The Basics of Effective Website Navigation
Your website navigation system is the roadmap to your website. It tells users where to go to find what they need and how to get there. If it’s easy to understand, simple, and easy to use, you’ll get click-through, interest and sales. If it’s confusing, complex, or hard to use, they’ll bounce out of your site and go elsewhere.
Here are a few tips for effective web navigation:
Plan it Out
Before designing the website navigation, you have to chart out the website and know all of its parts. You have to know the structure of pages and sub-pages, and how a user will travel through the site. Once you have this nailed down, you can design an effective navigation structure.
Make it Predictable
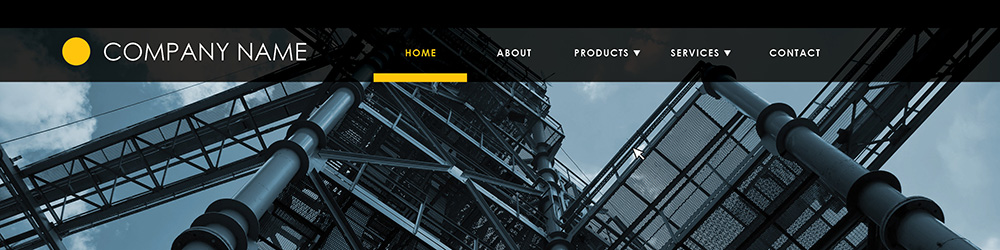
There is a reason why car manufacturers don’t get clever with the placement of the gas and brake pedals. People are used to finding them where they are. And so it is with navigation. There are certain conventions to website navigation. People look for the main menu at the top of the page, or vertically down the left-hand side. That’s where the eye naturally goes first.
They expect to see “Home” as the first item, and “Contact” as the last item to the right (or bottom).
Some web designers want to be different or more creative and purposefully violate these conventions. And so we see menus at the bottom, or on the right. We see “hamburger menus” – a series of little lines that open out into the full menu (great for mobile, but not so useful on a full-size site). We see oversize menus and “card” style menus. I even saw one that was just symbols – with no explanation as to what those symbols meant. It’s OK to experiment with these things, particularly if your branding calls for you to appear creative, cutting-edge and outside-the-box. But be aware you may be sacrificing some efficiency.
Make it Consistent
Every page should have the same navigation, right at the top or on the left-hand side. It should be in the exact same format, position, type and colors on every page. There is nothing more frustrating than to see the navigation change for every page – different placement, different colors, different navigation items. You never know where you are on the site.
Consider making the navigation “sticky.” Sticky, or fixed, navigation is basically a website menu that is locked into place so that it does not disappear when the user scrolls down the page; in other words, it is accessible from anywhere on the website without having to scroll back up to the top of the page.
Keep it Simple
Studies show that people can only hold about seven things in their mind at one time. That’s why phone numbers are only seven digits. So when you’re creating your top level navigation menu, try to limit it to seven items or less. If your main menu has more items than that, people are going to get overwhelmed. They can easily view and deal with up to seven main choices.
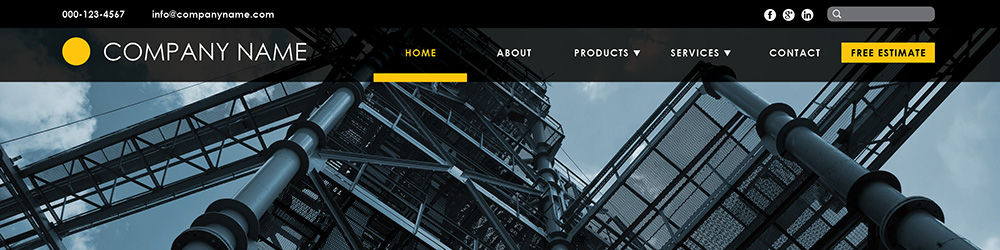
Small utility links, such as login, search, or social media icons, can go above the main navigation or in a sidebar or footer. It’s often a good idea to include phone and e-mail in a top bar.
Consider placing a “call-to-action” button somewhere at the top of your home page (“Sign up Now,” “Join Free for a Month,” “Subscribe Now,” etc.).
Make it Clear
There are certain standard navigation menu items that one expects to see on a website. These include Home, About, Services, Products and Contact. You might also have Blog (or News), and you might have a Portfolio (or Gallery) depending on your business. Everyone knows these categories and knows what to expect.
Depending on your business, you may be able to be more specific (“Repair Services” or “Beauty Products”) and if you can create simple category tags that describe your products or services, it’s a good idea. It could help search engines find your site. But don’t get too obscure. “Resources” or “Tools” could be almost anything. “Y-Series” may be a valid product category, but will your site visitors have any idea what it means? “Check Us Out” could be an About page or a Portfolio. Make your top-level navigation items clear and unambiguous.
Make it easy to go Home
Make it easy for users to return to the Home page from wherever they are on the site. Your site visitors expect your logo and company name to be at the top left or top center of every page, and they expect that when they click on it, it will always take them back to the home page.
Some web designers argue against the use of a Home menu item in the top navigation, saying that it is superfluous. Well, maybe so, but many site visitors will still use it to get back to the Home page.
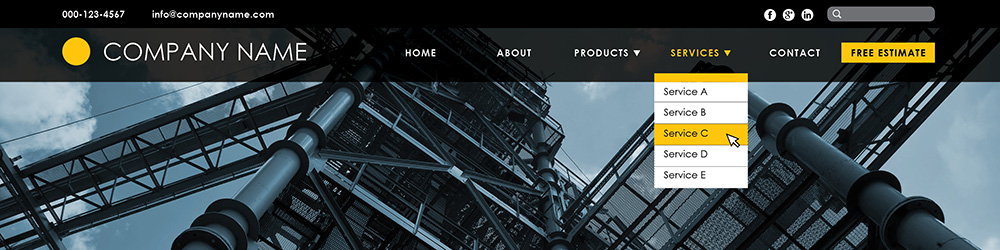
Use Sub-menus Wisely
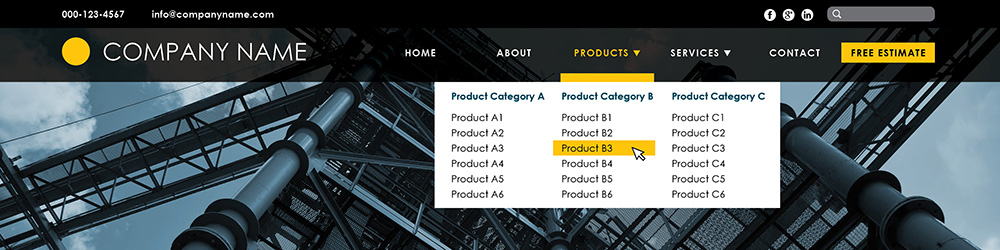
If you have more items than seven (such as a range of products or services), put them into drop-down sub-menus under the main categories. When the person hovers over the “Services” button, for instance, a drop-down sub-menu of services or service categories may appear. Again, it’s a good idea to limit this to no more than six or seven items. It’s standard practice to put a little arrow or symbol next to the items that have a drop-down menu.
I would try to avoid sub-sub menus (dropdowns from dropdowns). They are difficult to navigate and add confusion. If you have a large number of products or categories, consider using a mega menu. A mega menu is a single drop-down that appears on hover that shows a large number of options in one large panel. Mega menus often group options into related categories, and may even use icons or other graphics to help the user. You often see them on large e-commerce sites.
Make it Easy to Use
Make it clear which page the user is on. Usually this is done by highlighting the menu item for the page that the user is currently on. They can see at a glance which page they are on and can instantly go to any other page, or return to the Home page.
You can also do this with “breadcrumbs” at the top of each page. This is usually in this format:
Top menu item>sub-category>sub-category
Such as:
Services>Auto Repair>Brake Alignment
The user can easily see where they are on the site and click back to the earlier category page.
Keep in mind that site visitors may land anywhere on your site. They may find an obscure page on your site through a Google search. Make sure each page is clear as to what it contains, and you can easily see where you are on the site.
And make sure you have no “Dead Ends” on your site – pages that go nowhere. This gets pretty technical, but if you are getting 404 Error pages on your site (“Page Not Found”), you can redirect to an actual page. See this article.
What has your experience been with website navigation – good and bad?